Cluster competitivi
29 January 2026
Cluster competitivi
29 January 2026
The R&D
for Industry

La nostra competenze
Specialista dell’ingegneria da oltre 30 anni, Médiane Système ha strutturato il suo know-how attorno a cinque grandi aree di competenza tecnologica, per rispondere alle vere sfide che l’industria deve affrontare oggi e in futuro.
La nostra visione è chiara: affermare la nostra posizione di ufficio di progettazione e competenza concentrandoci su 5 aree chiave che strutturano il nostro know-how e rispondono alle sfide dei nostri clienti industriali.
I nostri clienti partner
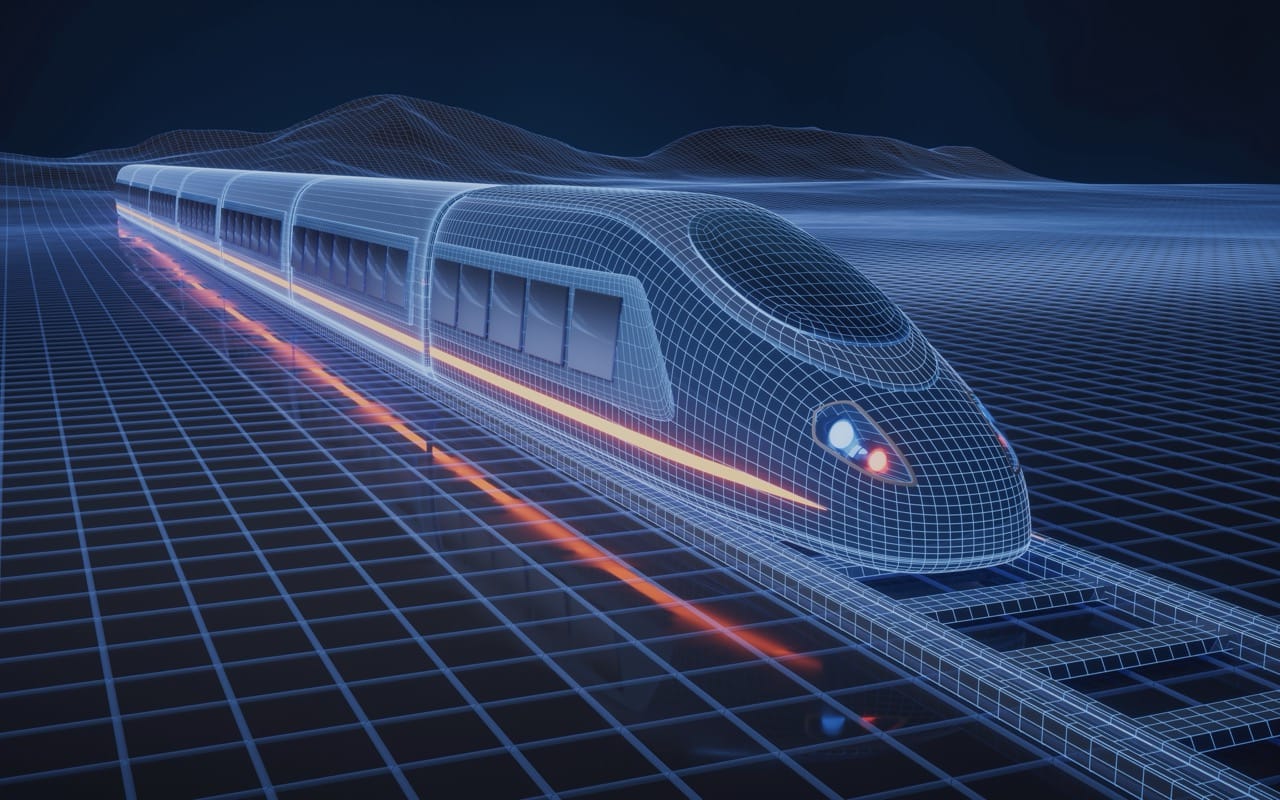
I nostri ultimi progetti
Lavoriamo con i nostri clienti per creare soluzioni pratiche su misura per le loro esigenze. Ogni progetto riflette la nostra competenza tecnica e il nostro impegno a lavorare a fianco dei produttori.

Unitevi a coloro che innovano ogni giorno
In Médiane Système le persone sono al centro di ogni progetto. Entrare a far parte dei nostri team significa lavorare in un ambiente stimolante, collaborativo e orientato all’innovazione. Che tu sia un neolaureato, un esperto tecnico o un ingegnere appassionato, abbiamo il posto giusto per te.
Parliamo
I nostri team viaggiano in tutta la Francia – e talvolta anche oltre – per incontrarvi in occasione di forum scolastici, fiere ed eventi tecnologici. Sono occasioni ideali per fare domande, conoscere i nostri progetti… e magari immaginare di lavorare al nostro fianco.
 Cluster competitivi
29 January 2026
Cluster competitivi
29 January 2026